
Bir web sitesi veya uygulamanız olduğunu ve taleplerin doğrudan sunucunuza yönlendirildiğini varsayalım. Ancak, artan talep sayısıyla birlikte iş yükü, kaynak yetersizliği ve diğer sorunlar ortaya çıkabilir. Bu durumda, Reverse Proxy kullanmak faydalı olabilir. Reverse Proxy istemcilerin doğrudan uygulama sunucularına erişmeleri yerine arada bir katman olarak görev alan, taleplerin ilk olarak geldiği yapıdır. Bu sayede güvenlik, hız, performans, taleplerin daha sağlıklı loglanması gibi birçok konuda fayda sağlar. Konunun detayına inmeden kısaca proxy çalışma mantığına da kısaca değinelim.
Proxy, Türkçe’de “vekil” veya “ara sunucu” anlamına gelir. Kullanıcıların bilgisayarları ile internet kaynakları arasında bir aracı olarak görev yapar. İstemci (kullanıcı) ile hedef sunucu arasındaki iletişimi sağlamak için kullanılır.
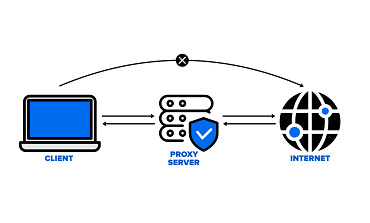
Proxy Çalışma Yapısı
Proxy sunucuları, anonimlik, güvenlik ve ağ trafiğinin yönetimi gibi konularda kullanıcılara çeşitli avantajlar sunar.
Reverse proxy ise normal bir proxy sunucusunun tam tersidir. Reverse proxy sunucusu, kullanıcıların sunucuya yaptığı talepleri alır ve bu talepleri sunucunun arkasındaki farklı sunuculara yönlendirir. Reverse Proxy, sunucuya gelen istekleri hedef sunuculara yönlendirirken istemcilerle sunucular arasında bir ara yüz görevi görür. İstemciler, bu arayüz ile iletişim kurar. Reverse Proxy, isteği alırken bu isteği hedef sunucuya ileterek yanıtı alır ve istemciye ileterek gönderir. Yani, “Reverse Proxy” kullanmak, talepleri doğrudan kendi sunucunuza yönlendirmek yerine araya başka bir sunucu koymak anlamına gelir. Bu sunucu, istekleri alır, hedef sunucuya yönlendirir ve yanıtı geri göndererek sunucunuzun yükünü azaltır ve performansınızı artırır.
Reverse Proxy Çalışma Yapısı
Burada düşündüğümüz zaman, API Gateway ile benzer çalıştığını anlayabiliriz. Aralarındaki fark doğal olarak sunduğu özelliklerdir. İhtiyaç duyduğunuz API yaşam döngüsündeki durumunuza bağlıdır. Yük dengeleme, saldırılara önlem alma, önbelleğe alma, SSL şifreleme gibi temel ihtiyaçlarınız için Reverse Proxy kullanmanız ideal olacaktır. Daha komplike ve orchestration, rate limiting, authn, authz, ip whitelist, logging-tracing-correlation özelliklerini gerektiren durumlar içinde API Gateway tercihi daha doğru olacaktır.
Reverse proxy’nin yaygın kullanım alanları şunlardır:
1. Load Balance
Yük dengeleme, birden fazla sunucunun kullanıldığı büyük web sitelerinde yaygın olarak kullanılır. Bu tür siteler, aynı anda birçok istek alabilir ve bu isteklerin tek bir sunucu tarafından işlenmesi mümkün olmayabilir. Bu nedenle, reverse proxy, gelen istekleri birden fazla sunucuya yönlendirerek yükü dengeleyebilir.
Reverse proxy, yük dengelemek için kullanıldığında gelen istekler arasında kullanacağınız policy’e göre dağılım sağlar ve sunucular arasında iş yükünü paylaştırır. Bu sayede, web uygulamasının performansı artar ve kullanıcılar daha hızlı yanıtlar alır. Yük dengelemesi aynı zamanda sunucu arızalarına karşı da dayanıklılık sağlar, çünkü bir sunucu arızalandığında diğer sunucular devralabilir ve hizmet kesintisi yaşanmaz. Reverse proxy’nin yük dengelemesi özelliği, büyük ölçekli web sitelerinin ve uygulamaların performansını ve güvenilirliğini artırmak için sıklıkla tercih ettiği bir yöntemdir.
2. Security
Reverse Proxy, web uygulamalarının güvenliğini sağlamak için de kullanılır. Sunucuya gelen trafiği izleyebilir ve güvenlik tehditlerini algılamak için filtreler kullanabilir. Örneğin, bir Reverse Proxy, istismar girişimlerini, kötü amaçlı yazılım saldırılarını, DDoS saldırılarını ve bot trafiğini engelleyebilir.
3. Caching
Reverse Proxy, web uygulamasının performansını artırmak için önbellekleme (caching) yapabilir. Reverse Proxy, önbellekleme yaparak web sunucularının yükünü hafifletebilir. Önbellekleme, web sayfalarının bir kopyasını Reverse Proxy’de saklama işlemidir. Bir istemci bir web sayfasına erişmek istediğinde, Reverse Proxy önbellekten bir kopya çeker ve istemciye sunar. Bu sayede, web sunucusuna olan istek sayısı azalır ve daha hızlı bir performans elde edilir.
Şimdi öğrendiklerimizi pekiştirmek adına Microsoft’un yeni diyebileceğimiz YARP (Yet Another Reverse Proxy) kütüphanesini kullanarak basit bir load balance örneğini round-robin policy ile yapalım. Çalışma mantığı şu şekildedir: İlk gelen istek ilk hedef sunucuya yönlendirilir, ikinci istek ikinci hedef sunucuya yönlendirilir, üçüncü istek üçüncü hedef sunucuya yönlendirilir ve böyle devam eder. Daha sonra döngü başa dönerek işlem tekrarlanır.
3 adet web projesi oluşturalım ve bunların ikisi servislerimiz olsun bir taneside reverseproxy projemiz olsun.
Yarp’ı kullanmak için kendi dokümantasyonundan da inceleyebilirsiniz. Kullanımı oldukça basit. İhtiyaç durumunuza göre tercih edebileceğiniz güçlü özellikleri mevcut.
İster appsetttings üzerinden ister Inmemory olarak kod içerisinde ayarlarını configure edebiliyoruz. Ben appsettings üzerinden ilerleyeceğim.
"YarpConfig": {
"Routes": {
"route1": {
"ClusterId": "cluster1", // Bu yol için kullanılacak küme (cluster) kimliği
"Match": {
"Path": "/proxy/{**catch-all}", // Eşleşme için kullanılacak yol deseni
"Methods": [ "GET", "PUT" ] // Eşleşecek HTTP yöntemleri (belirtilmeyen durumda tüm yöntemler eşleşir)
// "Headers": [ // Eşleşecek başlıklar (belirtilmeyen durumda tüm başlıklar eşleşir)
// {
// "Name": "MyCustomHeader", // Başlığın adı
// "Values": [ "value1", "value2", "another value" ], // Bu değerlerden herhangi biriyle eşleşir
// "Mode": "Exists", // veya "HeaderPrefix", "Exists", "Contains", "NotContains"
// "IsCaseSensitive": false // Büyük-küçük harf duyarlılığı
// }
// ]
},
"Transforms": [
{
"RequestHeader": "MyHeader", // İstek başlığının adı
"Set": "MyValue" // Başlığın değerini bu değerle değiştir
},
{
"PathRemovePrefix": "/proxy" // Yoldan belirtilen önek kısmını kaldır
},
{
"ResponseHeader": "Source", // Yanıt başlığının adı
"Append": "YARP", // Bu değeri başlığa ekle
"When": "Success" // Yalnızca başarılı yanıtlarda ekleme yap
}
]
}
},
"Clusters": {
"cluster1": {
"LoadBalancingPolicy": "RoundRobin", // Yük dengeleme politikası
"Destinations": {
"cluster1/destination1": {
"Address": "http://localhost:5001/server1" // Hedef sunucunun adresi
},
"cluster1/destination2": {
"Address": "https://localhost:6001/server2" // Hedef sunucunun adresi
}
}
}
}
}Ana projemizde ayarlarımızı appsettings üzerinden alalım ve kütüphaneyi implemente edelim.
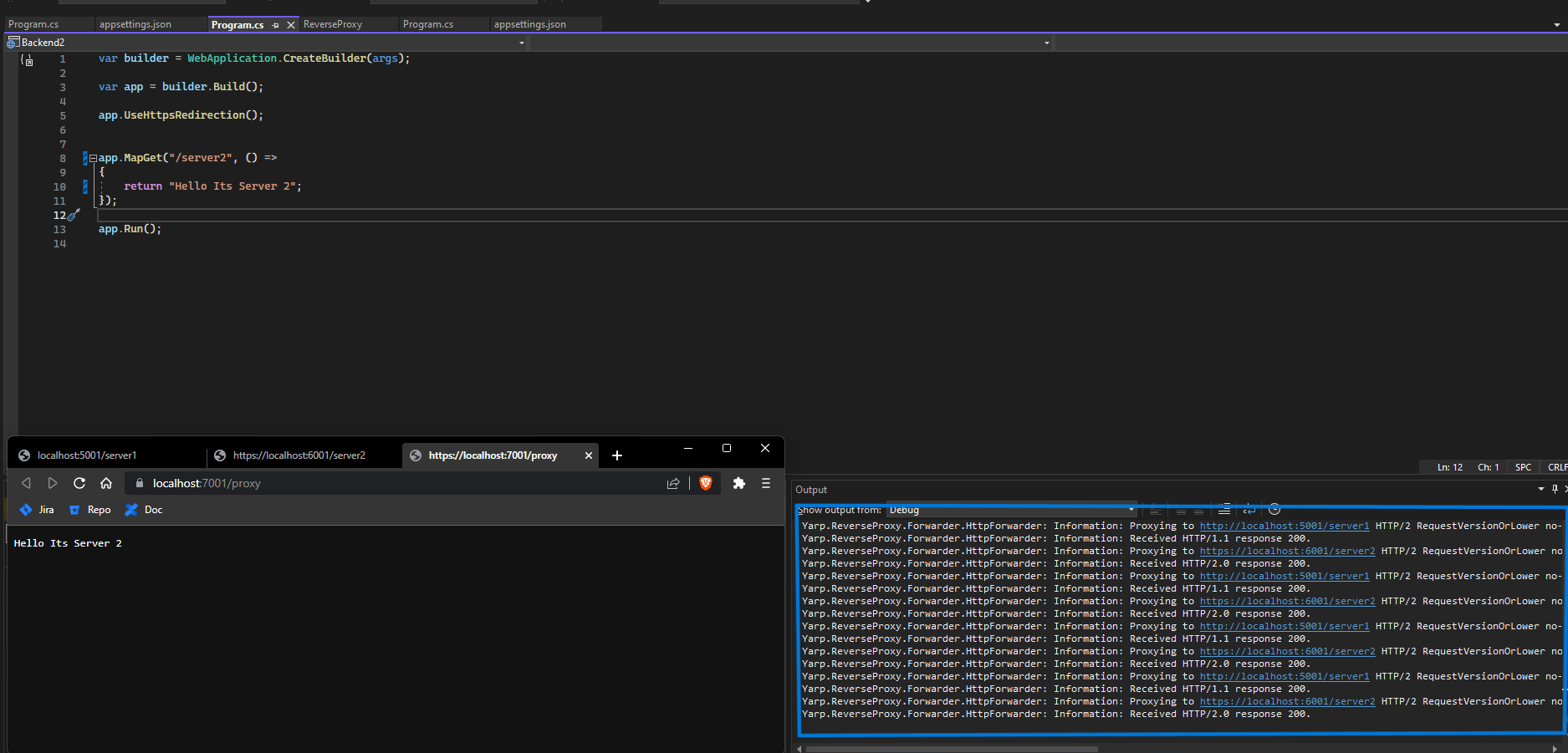
Program.cs
Şimdi ReverseProxy’imize gelen istekler belirlediğimiz policy’e göre dağıtılmakta olup servislerimizin yükü dengelenmektedir. Bu sayede client tarafımıza sürekli hizmet desteği hem performanslı hem de devamlı şekilde olacaktır.

Örneğe bu adresten ulaşabilirsiniz. Farklı özellikleri localinizde deneyebilirsiniz. Konu bütünlüğü dağılmaması açısından bir örnek ile göstermek istedim zira yarp’ın özellikleri detaylı ve işlevsel.
Zaman ayırdığınız için teşekkürler.
